You hate CSS.
It’s messy. It’s tedious. It doesn’t work the way it’s supposed to. It takes away valuable time from doing the important functional work.
What if you didn’t have to touch CSS again?
What if you didn’t have to waste any more time on CSS? What if you could focus on the good stuff and offload the tedious styling work on someone else?
That’s where I come in.
For all its finicky confusion, I actually enjoy working with CSS. I like keeping it organized. I like looking at a mockup and figuring out how to write the HTML and CSS in the most clear and efficient way.
Want me to take your client's mockups and replicate them in HTML/CSS, leaving you to plug in the functionality? I can do that. Or maybe you've already built the site and are now facing the daunting task of making it look good. I can handle that for you!
If you don’t want to deal with cross-browser compatibility (ugh, this has to look good on IE?) or responsive design (how does flexbox work again?), I can do that.
I’m flexible, organized, and communicative, and I can work within your existing development workflow. My goal is to work with you to make your job easier.
You do the part you like.
I do the part you hate.
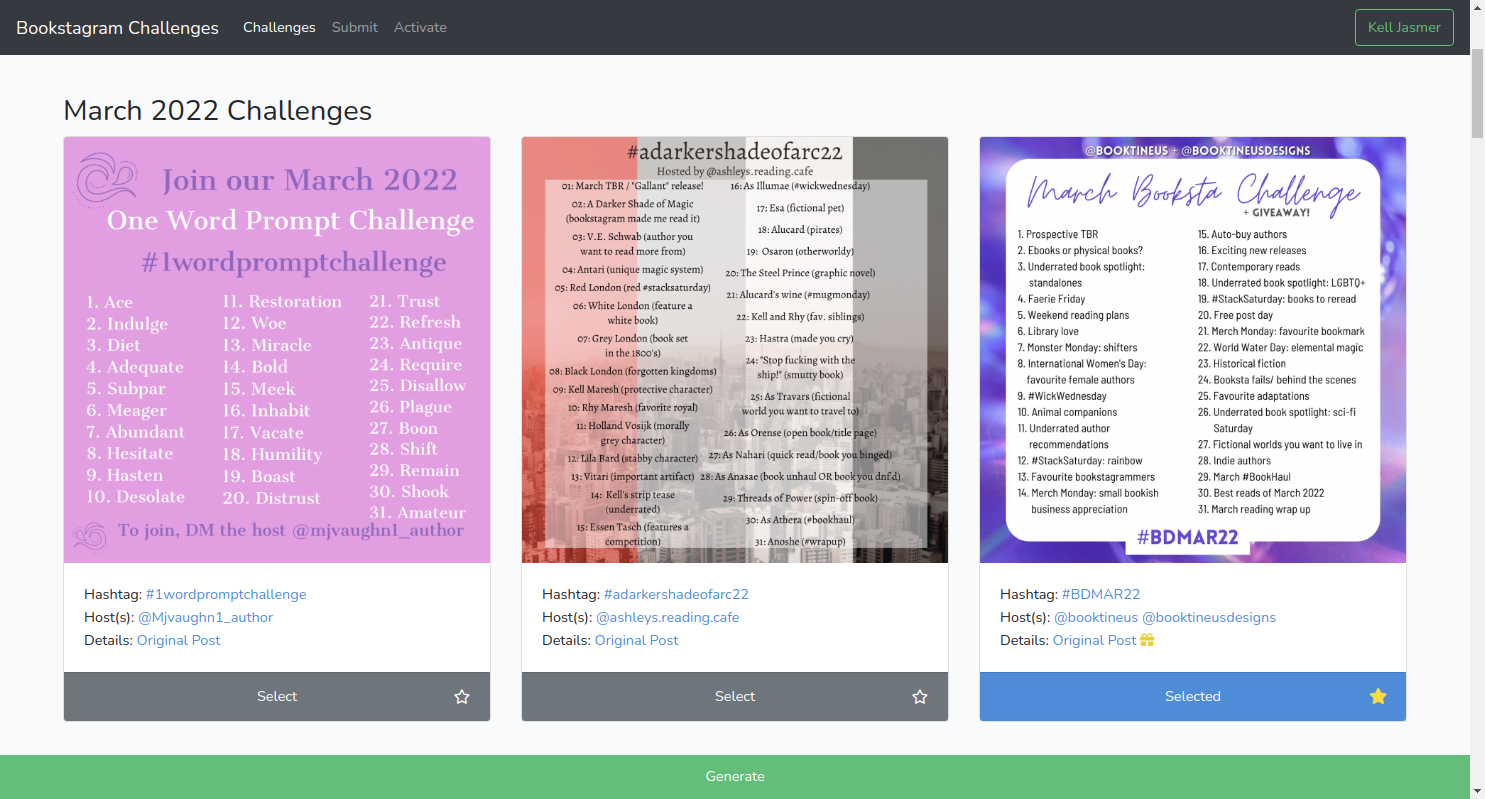
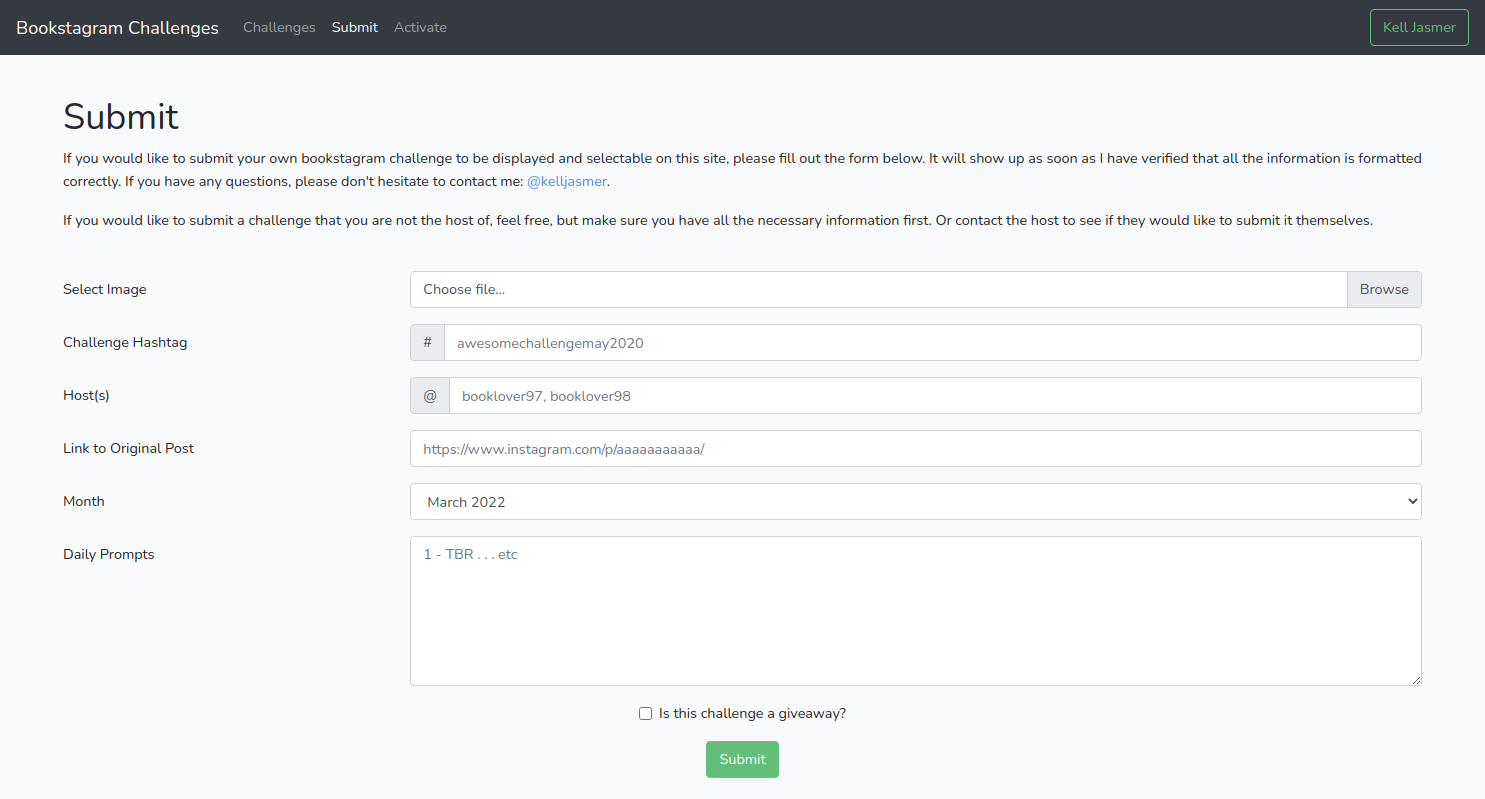
Bookstagram Challenges for bookish IG
This site compiles bookstagram challenges and generates prompts sorted by date for however many challenges are selected. Hosts can also submit their own challenges. The site coordinator manages and activates challenges when all details are entered. See the website here.
- conceived of idea, planned design, and created mockups
- wrote html and css from scratch, letting developer fill in functionality
- maintained site and made periodic updates based on community feedback

This website is a game changer. Never before has gathering and collating monthly challenges been so easy. As a challenge host and as a challenge participant, I value all the functions of this website. Kelly took the initiative to build and run it, making it so practical and user-friendly. She's got great instincts and works well with feedback.

~ Bookstagrammer and Challenge Host
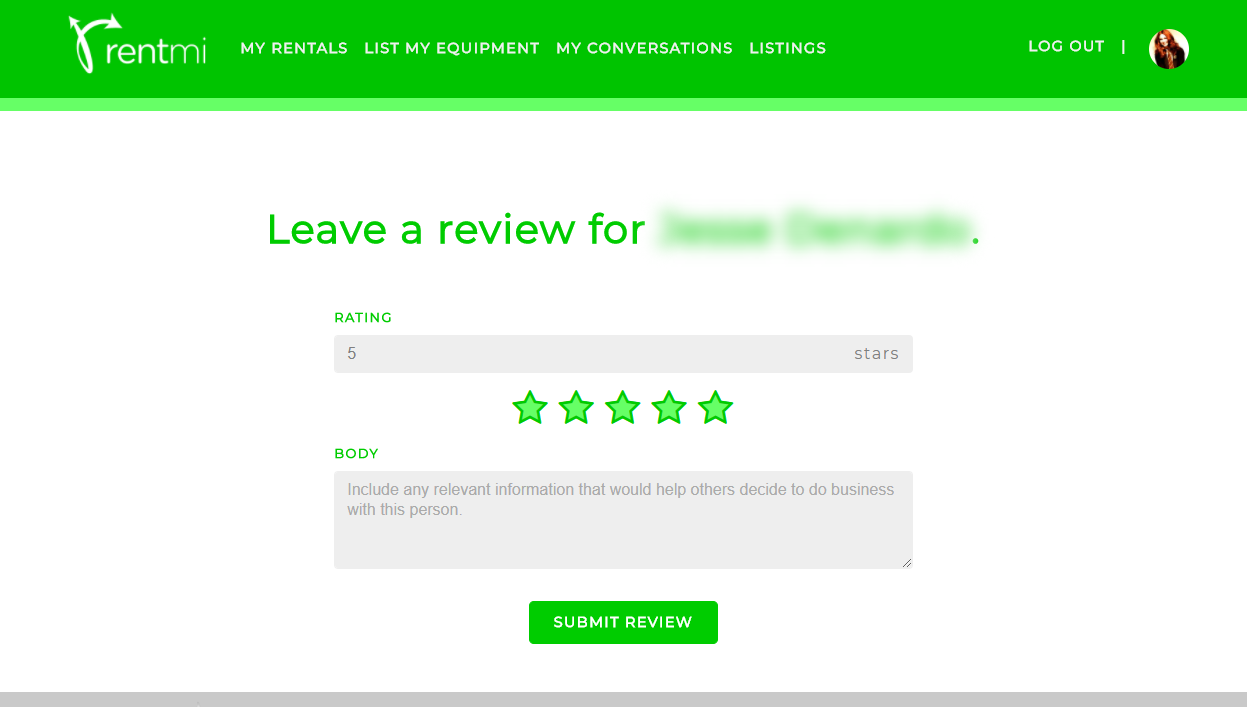
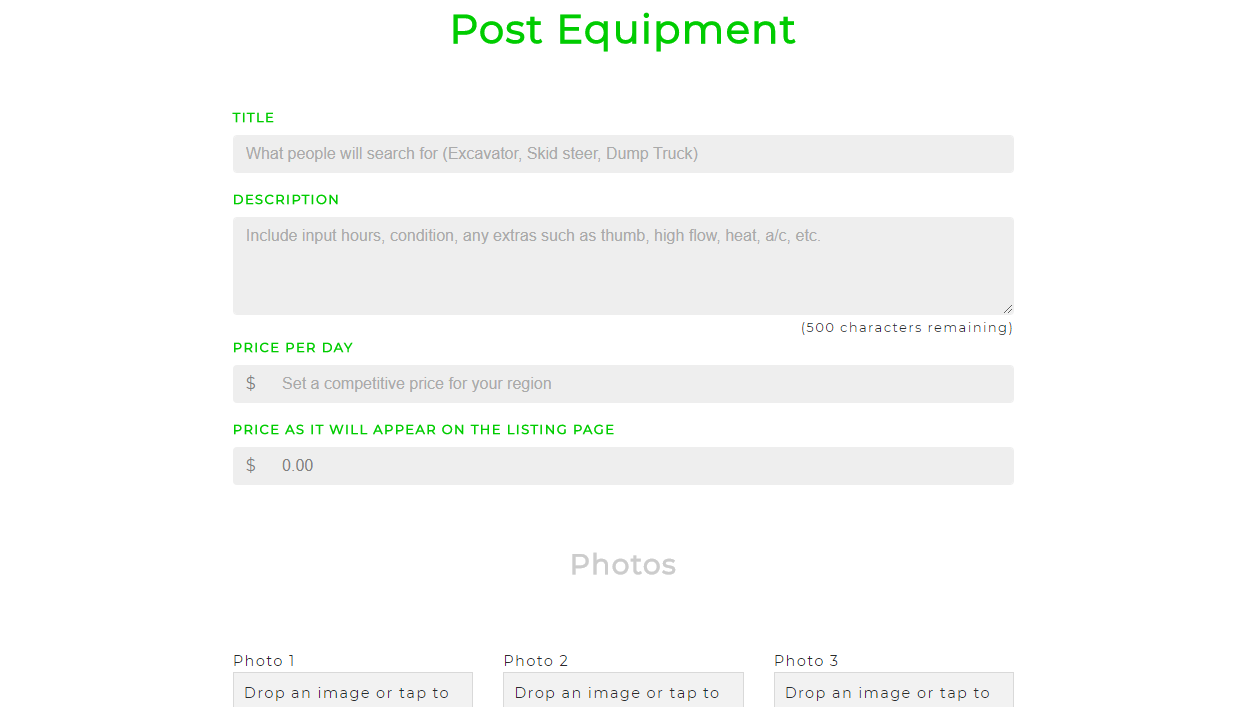
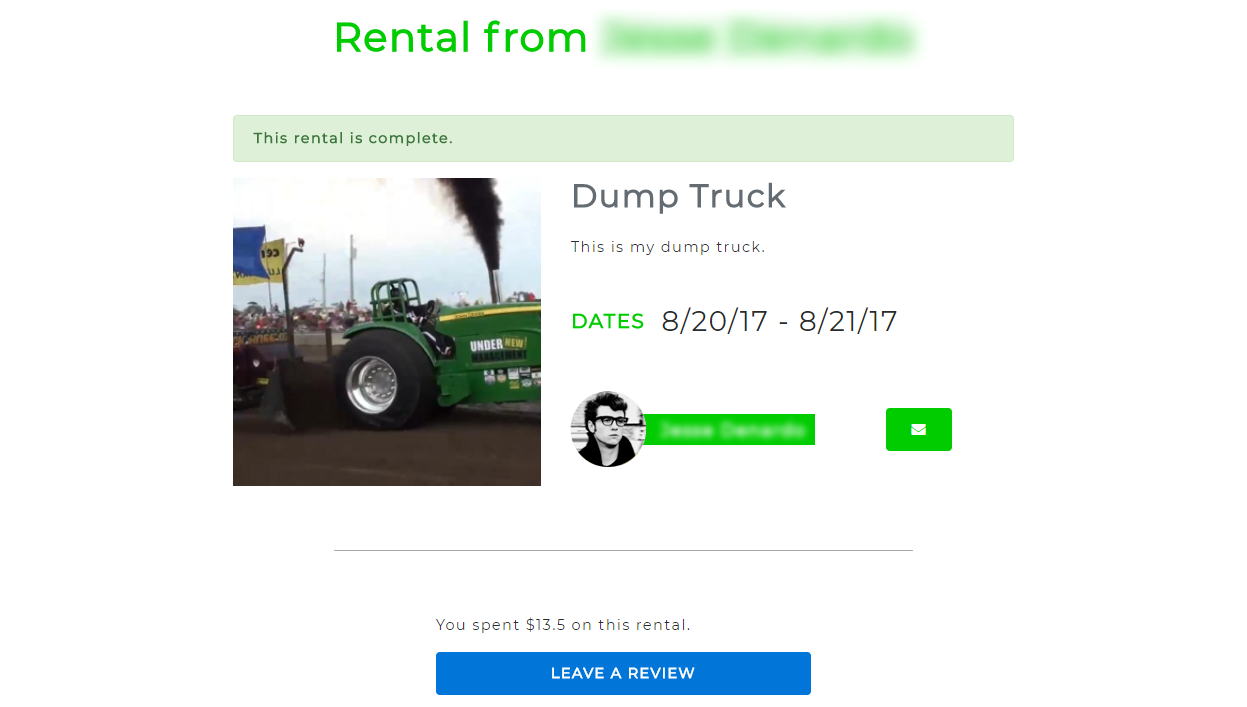
RentMi Equipment Rental Platform
RentMi is a contractor to contractor rental company that offers a platform for contractors to list their own equipment for rent, when it's not in use, and search for others' equipment for rent, making equipment rentals affordable and manageable. See their website here.
- took unstyled content from developers and made it match the mockups I was given
- worked with Bootstrap 4, React, and GitHub

Kelly was able to rapidly implement HTML and CSS corresponding to a given set of mockups, letting me focus on the backend side of things. Her frontend designs look beautiful! I greatly appreciate that she was responsive to communications and provided prompt feedback on requests. Letting Kelly handle the CSS increased value to my clients by providing better quality code more quickly than I could have done it myself.

~ RentMi Developer
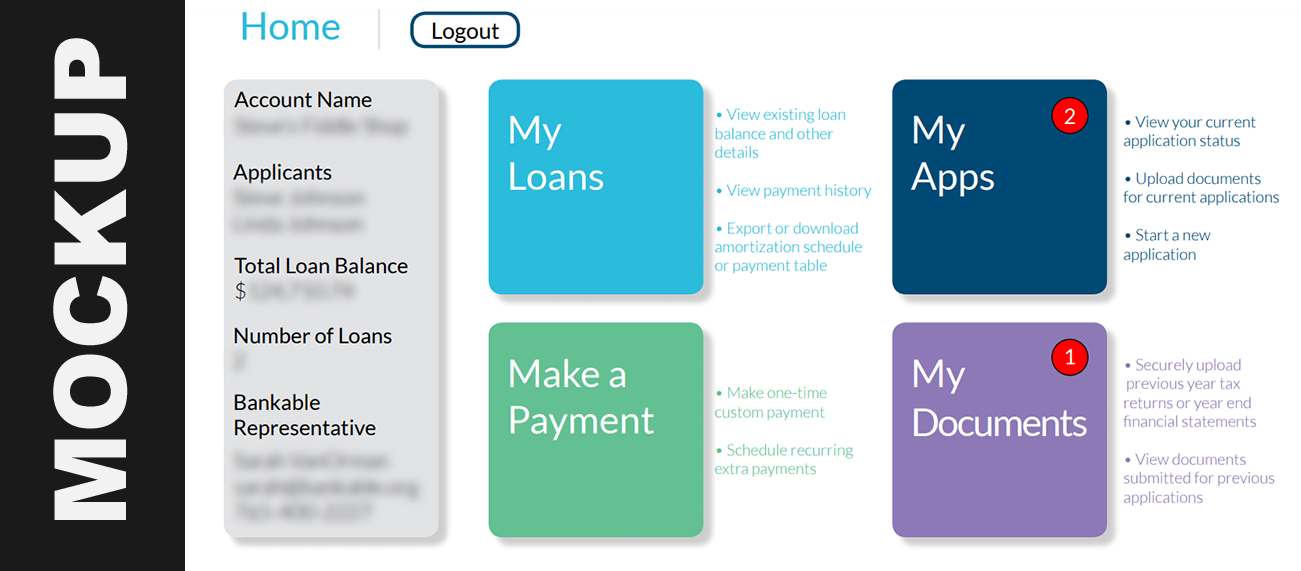
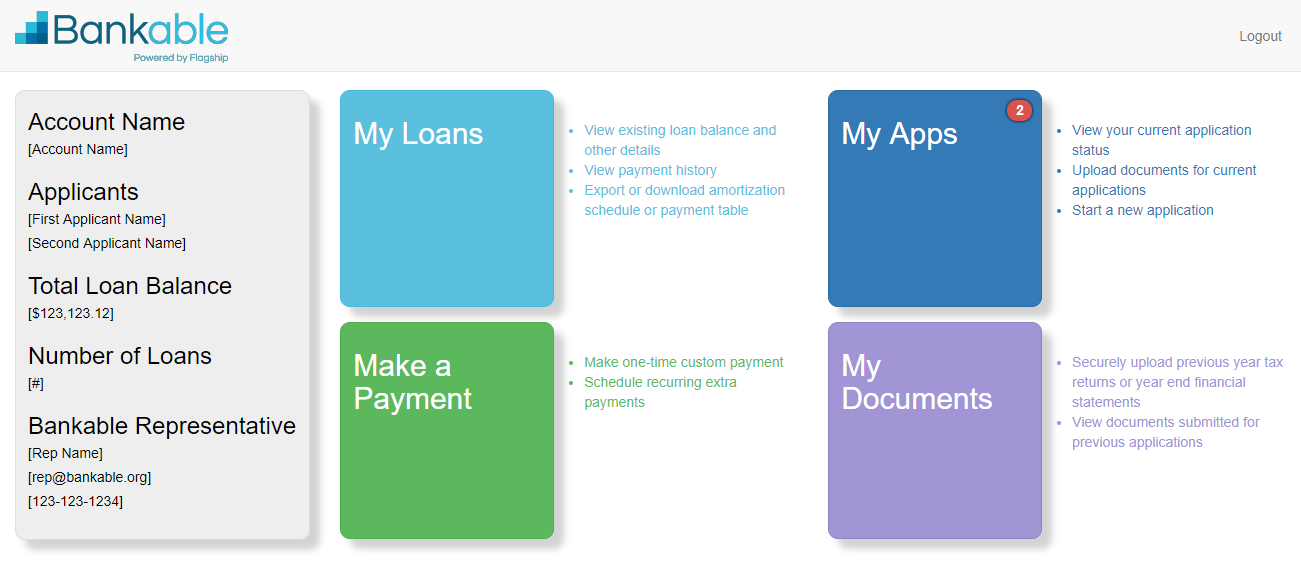
Bankable powered by Flagship
Bankable is a nonprofit lender that seeks to create opportunities for all entrepreneurs in Indiana by providing access to capital, financial education, and economic resources to build healthy small businesses. See their website here.
- given a mockup
- wrote the html and css completely from scratch in two hours
- worked with Bootstrap 3

Kelly was fantastic to work with. Where functionality needed to go, she would insert helpful placeholders that let me "plug in" the appropriate code after she handed the templates back to me. Letting Kelly handle the layout and CSS saved me a great deal of time.

~ Bankable Developer
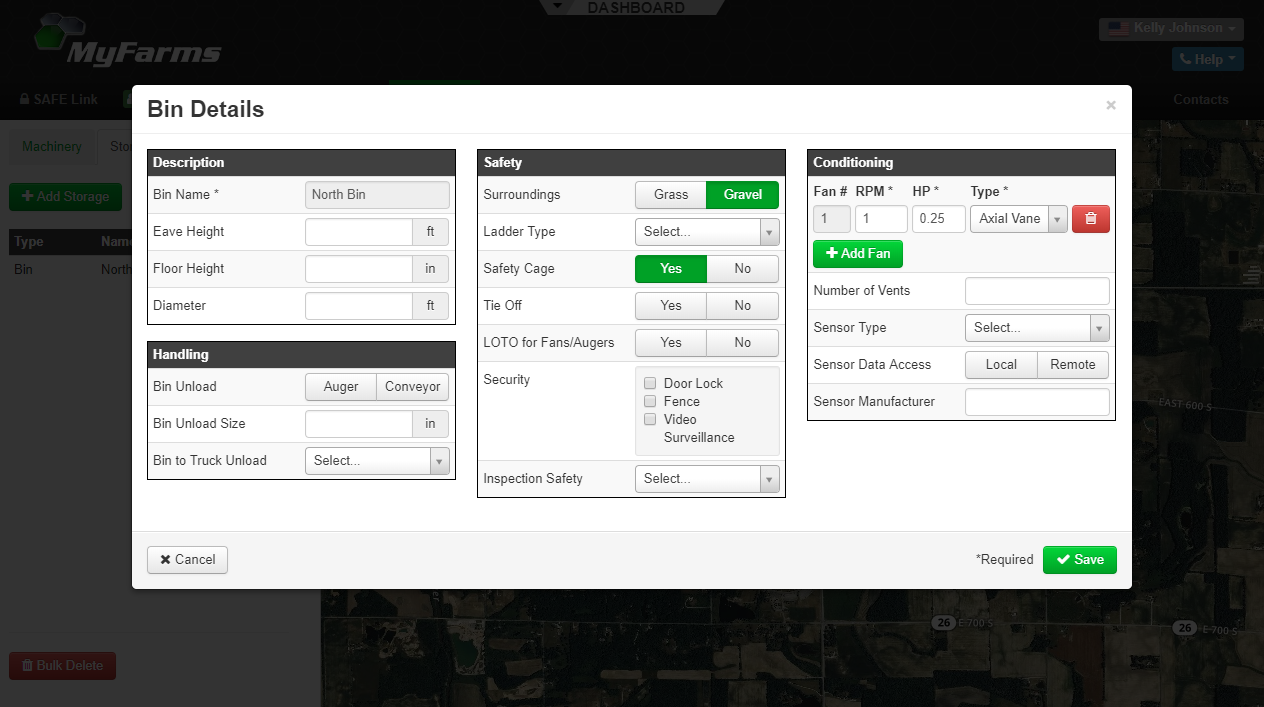
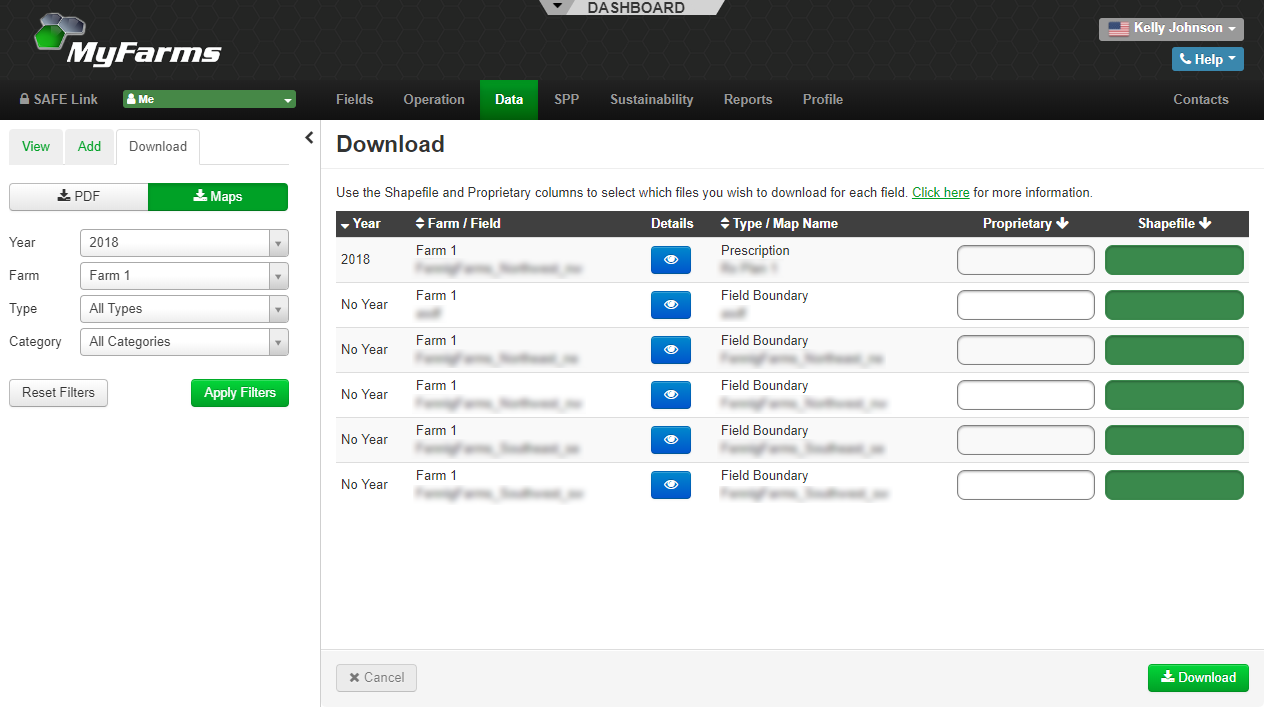
MyFarms Data Driven Farming
MyFarms builds technology for ag retailers, farmers, grain processors, and consumer brands to work together efficiently and to make smarter farming decisions through sustainability insight. See their website here.
- part of developing this huge codebase for almost six years
- made mockups and wrote work packages for the developers to work from
- wrote html and css from scratch based on mockups, letting developers fill in functionality
- tweaked css after the developers were finished
- in charge of site testing and managed bug fixing
- worked with Bootstrap 2, Angular, and GitLab

Kelly brings a really grounded approach to design. Her focus on user experience and simplicity is just what we needed. Of course she brings new ideas to the table, but in a pool full of designers looking to differentiate themselves by putting their ideas first, Kelly stands out by putting the user first.

~ MyFarms Technology Director
Kelly Johnson CSS Developer
Email: KellyJohnsonCSS@gmail.com
LinkedIn: Kelly Johnson
Skills
- html and css
- organized and detail-oriented
- responsive design
- cross browser compatibility
Experience
Freelance CSS Developer
May 2017 - present
Graphic Designer and Quality Manager at MyFarms LLC
May 2012 - February 2018
Co-Owner at Elsinore Books
June 2016 - April 2017
Theatre Photographer at Taylor University
September 2011 - May 2012
Education
Taylor University
BS in Graphic Design/Systems
Graduated with honors, 3.95 GPA, writing minor
Kelly seems to have a knack for looking at the big picture without neglecting the details. She did a great job creating the HTML and CSS for projects so back-end developers could focus on application logic, and she worked well with them throughout that process. Kelly is proactive in communicating expectations and gathering requirements, preferring clarity over brevity so nothing gets missed because of faulty assumptions.


MyFarms Developer
Minecraft
My friends call me the Mountain Shaver. Perhaps this shows how much I enjoy tedious yet perfectionist work.
Why I love CSS
CSS is tedious. You can spend hours tweaking this thing and that thing and trying to get it to look just right. Then you have to make sure it looks just right on mobile, which might call for different layouts. Then you have to add in a new thing, which messes up everything else and causes you to redo all that previous work. Then you have to apply similar changes to twenty other pages. Then there's cross-browser testing. I could go on.
I imagine that this doesn’t sound fun to most people, but it does to me. I enjoy tedious work. I like detailed, repetitive tasks that require perfectionism. On top of that there’s the whole “it was ugly and now it’s pretty” thing and the whole “I did that! I made things better!” feeling of accomplishment.
Also, I love to organize and perfect things. I like looking at a mockup and figuring out how to write the CSS in the most clear and efficient way. I like trying to write the HTML in such a way that the CSS file is as short as possible. It makes me genuinely happy to take a disorganized, confusing file and neaten it up so it is clear and clean.
Again, I imagine that this doesn’t sound fun to most people. And that very fact makes me like it more. I’ve always liked the idea of people working in their areas of strength and passion. So if I’m good at CSS and I enjoy it, and if you hate it, then it would benefit us both for me to do it. You save yourself time and frustration, and I get to help you with that. Plus, I don’t have to spend years learning how to do that backend development stuff, but I can still look at the final product and say, “hey, I helped with that!”
Contact Me
Working on a project and don't want to deal with the CSS? I'd love to help! Fill out the form or send an email to KellyJohnsonCSS@gmail.com. I try to respond to all messages within one business day.